图片的优化是网站建设中的一个特殊的问题,优化网站图片需要考虑的是两个方面,一个是搜索引擎,另一个就是网站访客,所以对于网上说的只需要给图片加标签的说法,不是完全认同。所以,对于企业网站建设中图片的优化处理,有不同的见解。深圳网站建设彭涛工作室为大家来详细讲述一下网站建设中图片如何优化更有利于搜索引擎抓取和用户体验。

一、有利于搜索引擎识别的图片优化
图片识别是图片优化的重要部分,因为图片的内容搜索引擎很难鉴别,主要是通过图片的alt标签来实现,因此在网站建设中需要给搜索引擎抓取的图片添加alt标签。
在网页内容中,如后台编辑器里面,需要编辑者手动添加alt标签。当然没有必要给每张图片都加上alt属性,尤其是那些小于75px的装饰图片。
除了图片的alt标签以外,还要注意代码中backgroud属性的使用,这个属性主要用于背景图片,搜索引擎是不会抓取该图片的。
网站中不重要的装饰图片可以使用css写到样式表里边,不让搜索引擎抓取。而那些具有一定价值的图片,如banner则需要想办法让搜索引擎识别并抓取。
二、有利于用户体验的图片优化
1、注意图片大小的处理,加快图片加载速度
如果发现网站的图片是从上至下缓慢加载的,这至少说明了一个问题,网页的图片太大了。图片过大的危害是用户需要漫长的等待,才能够看到网站图片的内容。我们需要做的就是对图片进行压缩处理,一般认为一张600px*400px的图片,最大不超过50kb,1920px*600px的图片不大于500kb。使用PS工具就可以对图片进行压缩,需要注意的是图片压缩是保证图片清晰度的前提下进行压缩的,否则图片不清晰,一样会影响到用户体验。
2、手机端图片大小的处理
很多时候我们都是在使用电脑,并没有注意手机网站。那么手机端的问题在哪里呢?
实际上还是图片大小的问题,图片大小有两个概念,一个是显示大小,一个是存储大小。
手机上显示的图片虽然小,但是他可能是和PC端的图片大小是同一张,那么PC端网页的大小和手机端网页的大小差距就不一样了。可能出现的情况是:PC端页面打开速度快,而手机端页面打开比较缓慢,这个问题尤其在那些所谓的响应式网站中特别严重。
因此,对于手机PC端同后台的网站,都需要对图片进行技术处理,实现手机端PC端的图片大小不一样,从而减少手机页面的大小,加快手机网站的打开速度。
3、网站建设中图片水印的处理
在网站上的图片,为了防止盗图,我们可能都会给图片添加水印。
是否见过很多人把水印添加到产品图片中央,或者整张图满满的水印呢?
这样的用户体验真的好?
因此建议,在图片添加水印中还是使用规范化的水印添加,比如做一个统一大小的水印模板,处理图片的时候将其加上,把水印做到图片的角落位置,推荐左下角,站外引用时,某些网站会在右下角添加水印,添加在左下角可以避免覆盖,看起来更适合。
还有一种给图片添加水印的方式,那就是把logo做到产品上,咋们直接拍出产品上的logo,这样的方式可能会让访客感觉更真实。
要是产品没有logo呢?
你完全可以制作一块专门用于拍照的牌子,和产品放在一起,效果也一样。
其他的比如校服、公司标识、公司领导人,诸如此类,其实都是隐藏的“水印”,别人一般是不会盗你图的。
4、注意图片的存储格式
图片的存储格式,并不是说什么jpg、png的。
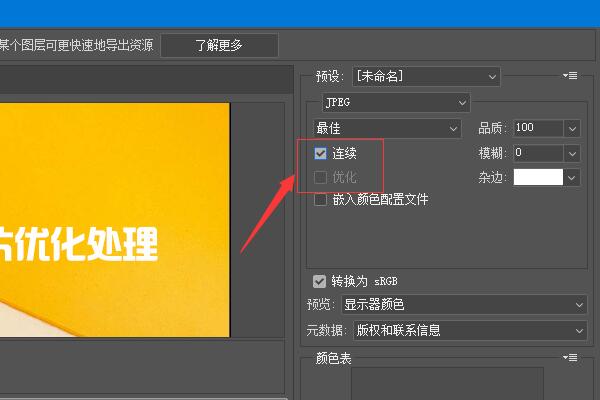
只是告诉你,有没有发现某些网站的图片是从上至下加载的,而某些网站的图片是直接显示完整的,只是先模糊,然后逐渐清晰。这就是图片存储格式中渐进式存储(连续)和优化的差异。
图片保存格式为优化,当网页加载缓慢时就会出现从上至下的加载情况,而渐进式加载是直接显示完整的图片,从模糊然后变清晰。
一般认为渐进式存储,用户体验更理想些,不过渐进式存储对于IE浏览器支持不好,会出现空白的情况。不过在当今大多数浏览器都支持H5的情况下,采用渐进式存储应当是主流。

关于图片处理就分享到这里,那么平时在网页中添加图片多大比较好呢?建议大小宽度400px-600px,宽高比4:3比较好,添加编辑图片是一定要添加alt标签,一定要添加alt标签,一定要添加alt标签,你问我怎么写标签?图片是什么就写什么就可以啦。