什么是原型呢?这个在之前介绍为什么需要进行原型设计当中有提到,原型是产品的最初形态,确认用户对产品界面和操作功能可用性的需求,高保真的原型接近于产品的最终形态,但仍只是原型。产品原型简单的说就是产品设计成形之前的一个大体框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
一般在进行主要页面原型设计之前,设计师需要了解设计需求,如果身兼了需求分析或产品分析等角色,设计过程就会稍微简单一些,因为已经了解了从用户需求到转化成可实现需求的整个过程,否则的话至少需要产品负责人员提供一份功能清单才能开始设计,最好就是能参与到用户需求的调研里面,这样在设计的过程当中就不容易出现设计人员和需求人员对需求理解上的偏差,减少一些沟通的成本。
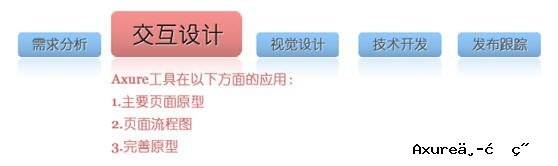
用AxureRP来做原型设计的优点应该看的很多了,快速,可交互等等,这里主要结合AxureRP自身的一些功能说明其在原型设计过程当中的应用。借用别人的一张图,主要从交互设计中涉及的三个主要步骤进行说明:就是先设计一个初始的主要页面原型,定义页面流程图,最后再完善原型的过程。

1、主要页面原型
个人建议在开始设计之前,先手绘一份草图,用来确认上面提到的与需求人员之间的理解差异,这份草图应有一个大致的轮廓,列出主要的功能,有一个很粗的页面布局等等,另外前期的时候不要加入太多的视觉设计,因为这个只是初始化方案,后面应该还会有比较大的改动,且不应该让视觉效果抢了原本要说明演示的交互效果的风头;再者我认为毕竟设计师和专业的美工还是有差异,视觉设计再好看,到后期美工制作的时候可能根本不按这个风格来设计,就浪费时间,还不如省下时间用在以一些交互设计和设计方案的推敲上,达到一个最优方案的状态。
开始设计之后就要注意重复页面的重用了,这个AxureRP的模板管理(Master)功能能够满足,就是将某一部分页面,预计后面其他页面会用到的,就先做好模板,这个越早做越好,可以省掉很大一部分设计时间,例如页首,页尾,标记,ICON等。之前也有介绍过使用模板管理的好处,就不再重复介绍。如果只是简单的两三个小页面的功能,可以不用这个功能,但如果页面上的交互比较复杂,且页面数量,元素数量较多的情况下,个人建议还是使用模板管理功能,基本上如果是设计网站或者一个完整的产品的话,肯定都是比较复杂的,如果能在前期就引入模板,后面的设计速度会大大加快,且页面的结构也会更优化,能够提高页面加载速度。

2、页面流程图
在确定主要页面之后,就可以定义页面流程了。页面流程图有利于向大家展示自己的想法,也有利于思路的整理。可参加之前介绍AxureRP案例时提供的一共以流程图方式来说明登录注册功能的例子。通过页面流程图,可以整理页面的交互行为,在向他人展示的时候,也可以一目了然的看出需要的操作步骤是多少步。
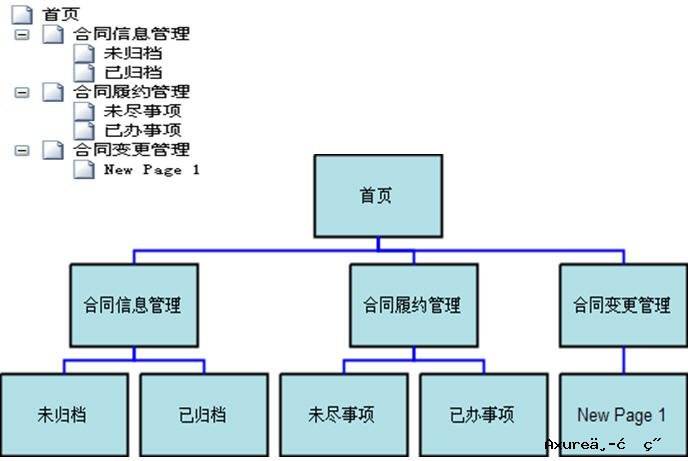
页面与页面间的流程图可以用AxureRP的站点地图面板里面的自动生成流程的图的功能,要使用这个功能,就需要在设计之初就建立好页面的层级结构,比如一般都有首页,然后在首页下面按主要功能模快可能会分成几个页面,再在这些页面下建立各自的功能子页面,这样就是三层结构,自动生成出来的页面流程图结构也会很清晰,但前提就是要设计好结构,例如按页面分层次,按功能分层次等。
页面的流程图就复杂一些,涉及到一些操作的业务规范和要求,这个就要求设计人员要熟悉用户需求的,并且还要熟悉一些常见的操作流程,一般都是递进式的设计,就是第一步是怎样的,第二步是怎样的,每个步骤之间按顺序从上到下或者从左往右,可以设计成一个页面,也可以设计成一个页面内的多个标签,在设计前要先有构思和大体布局的想法,这样在设计时就不会出错,可以在页面内或者定义一个流程图页面把流程图单独画出来,可以在设计的过程当中做参照。

3、完善原型
页面的主要页面和页面流程确定之后,就可以完善原型了。这时主要是一些细节的工作,包括前期设计页面的完善,以及一些交互功能的定义等等,也可以适当的加入一些视觉的东西,但还是不宜加入太多。
至于如何去完善原型,可以参照之前的一些介绍AxureRP的文章,参照里面做示例应用时的方式,完善页面上的提示,注释,交互操作等,可能用到得AxureRP的功能也会很多,也会用到一些高级技巧,这里不做过多介绍,可参考实例。需要注意的就是AxureRP的主旨是快速的原型设计,因此在设计过程当中不必太过追求技术效果,一些复杂的交互效果,如果有现成的实例可以用的就借用一下,如果没用,建议就画一个简单的,然后做一下详细的说明,毕竟做复杂的设计会耗掉相当多的时间。
AxureRP只是一种原型设计工具而已,做交互设计最重要的还是想法,工具只是用来帮实现想法的。不必过于追求技术,不必过于追求视觉表现。把握好整个产品方向的同时,应专注于交互流程、页面内交互、布局结构的创新和优化。